43 chart js no labels
How to Display Pie Chart Data Values of Each Slice in Chart.js and ... To display pie chart data values of each slice in Chart.js and JavaScript, we can use the chartjs-plugin-labels plugin. to add the script tags for Chart.js, the plugin, and the canvas for the chart. We have the data object with the chart data and the color of the slices stored in backgroundColor. Then we have some options for the text in the ... Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Data Labels in JavaScript Chart control - Syncfusion Data Labels in JavaScript Chart control - Syncfusion Data Labels in JavaScript Chart control 18 May 2022 / 6 minutes to read Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Source Preview index.ts index.html Copied to clipboard

Chart js no labels
disable label in chart js Code Example - codegrepper.com chartjs line disable shadow. chartts js 2 y axes label. legend on click use default chartjs. Vue Chartjs label false. chart js more data than labels. chart js remove grid. chart js clear out chart. chart.js hide bar title. destroy chart js. chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); The codes look simple, but I cannot remove the label from the graph. Hide datasets label in Chart.js - Devsheet Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js
Chart js no labels. How To Use Chart.js in Angular with ng2-charts - DigitalOcean Step 1 — Setting Up the Project. You can use @angular/cli to create a new Angular Project. In your terminal window, use the following command: npx @angular/cli new angular-chartjs-example --style = css --routing = false --skip-tests. This will configure a new Angular project with styles set to "CSS" (as opposed to "Sass", Less", or ... Hide gridlines in Chart.js - Devsheet Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart.js Great Looking Chart.js Examples You Can Use - wpDataTables Chart.js provides a tooltip function, but by default, there is no direct control for a targeted selection. Tooltips are either all on or all off. To resolve this issue and highlight individually, onAnimationComplete is used for a function using an if statement to select a point at a specified label. Chart.js into PNG using phantomjs/casperjs Angular 13 Chart Js with ng2-charts Examples Tutorial The ng2-charts library aligns with chart js; you can create almost 8 types of charts using its baseChart standard directive: Pie Bar Line Radar Polar Area Doughnut Bubble Scatter Install Angular Application Install a fresh Angular project using the Angular CLI. Ignore it if already installed. ng new angular-chartjs-example ?
@types/chartjs - npm TypeScript definitions for Chart.js. Latest version: 0.0.31, last published: 5 years ago. Start using @types/chartjs in your project by running `npm i @types/chartjs`. There are 5 other projects in the npm registry using @types/chartjs. Line Chart - Data series without label for each point - GitHub Yes, or chart.js should have a way to hide data points based on width, kind of what like google charts does. For instance, displaying data for Jan 1-30, but the graph is only x pixels wide, it shows Jan 1-30, but skips every other date. ChrisAlvares commented on Mar 18, 2013 @humdedum That is a pretty stupid comment. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', How do you hide labels? - CanvasJS Charts By default the indexLabel is not shown, In case you would like to show the indexLabel, you can use indexLabel property to show some content (Eg: x-value or y-value) To hide the axis labels you can use properties like labelFontSize or labelformatter. I would recommend you to use labelFormatter for your requirement.
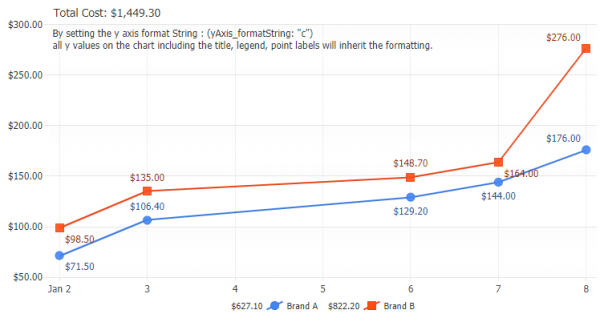
Chart.js images: Download and export (frontend, backend) Chart.js is one of the most popular Javascript libraries. There are a handful of ways you can turn your Chart.js chart into an image and export it to a file. Use toBase64Image() in the browser. If you're using Chart.js in a browser and you want to provide a download to the user, use the built-in toBase64Image function (see the docs). Chart.js line chart multiple labels - code example - GrabThisCode.com chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap; make triangle with threejs; chart js line and bar How To Show Values On Top Of Bars in Chart Js - Bramanto's Blog And in the end, I can see the value of each bar right above it. By the way, thank you so much for Stack Overflow! Chart with value on the top bar. Regarding this project, I use Chart.JS version 2.8.0 with Utils. And for those of you who want to see the code snippet, can be seen below. 1. 2. How to Create Pie Chart Using React Chartjs 2 in React To create a react pie chart with labels, let's first download a fresh react application by the following command: npx create-react-app my-app . Step 2: Install Chartjs 2. In this step, we need to install this react-chartjs-2 along with chart.js. So run the below command to install it. npm install --save react-chartjs-2 chart.js . Step 3: Update ...
JavaScript Chart Axis Range Ticks | JSCharting Tutorials Label placement Curly and measure modes can render a label within the range shape or on top. Labels will go on top if the inside space is not sufficient. This can also be controlled by setting axisTick.label.placement:'outside' explicitly. Figure 2. Range Tick Label Placement Data Types and Range Ticks
angular-chart.js - beautiful, reactive, responsive charts for Angular ... The easiest is to download with npm : npm install angular-chart.js --save. Alternatively files can be downloaded from Github or via PolarArea. See readme for more information. Whichever method you choose the good news is that the overall size is very small: <5kb for all directives (~1kb with gzip compression!)
Angular Charts & Graphs with Index / Data Label | CanvasJS You can add indexlabel to particular datapoint by setting indexLabel property in datapoint level. Indexlabel can either be positioned inside or outside the datapoint in case of column, bar, pie, doughnut, funnel charts by setting indexLabelPlacement & can be rotated by setting indexLabelOrientation.
javascript - Remove x-axis label/text in chart.js - Stack Overflow At about line 71 in chart.js add a property to hide the bar labels: // Boolean - Whether to show x-axis labels barShowLabels: true, At about line 1500 use that property to suppress changing this.endPoint (it seems that other portions of the calculation code are needed as chunks of the chart disappeared or were rendered incorrectly if I disabled ...
Encoding problem · Issue #4494 · chartjs/Chart.js · GitHub Hello, I have a little problem with encoding. How can I solve this problem the file encode is utf-8 `
Legend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults.

Chart.js - как показать значение метки в процентах от значений X и Y-в настоящее время всегда ...
hide datalabel in ng2 charts Code Example - Grepper Javascript answers related to "hide datalabel in ng2 charts". collapse in angular 4. angular drag and drop. hide and show in angular 8. nghide angular 10. datatables hide showing entries. angular dinamic disabled. angular material dialog close pass data. angularJs drag and drop.
Chart.js | Documentation It's that easy to get started using Chart.js! From here you can explore the many options that can help you customise your charts with scales, tooltips, labels, colors, custom actions, and much more. There are many examples of Chart.js that are available in the /samplesfolder of Chart.js.zipthat is attatched to every release. Chart Configuration
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot; Line Chart; Bar Chart; Pie Chart; Donut Chart; Bubble Chart; Area Chart; Radar Chart; Mixed Chart







Post a Comment for "43 chart js no labels"