42 chart js line chart labels
HandsOnDataViz/chartjs-line: Line chart with Chart.js (template) - GitHub The first column is always labels for the x-axis. Second and all other columns are new series (lines), whose label is taken from the first row (header). You can modify source and credits (lines that appear below the chart) in index.html. In script.js, you can customize the values of variables shown in the code snippet below. Chart.js + Asp.net : Dynamically create Line chart with 24.8.2021 · Overview: This article explains using Chart.js we create a Line Chart with database MS SQL server connectivity via jQuery ajax call in Asp.net c#.You can also check my previous article related to Chartjs, or check Using HTML5 Canvas Chart.js Generate Simple Pie Chart example, Simple Bar Chart example using html5 canvas jQuery, Dynamically Create Pie chart …
Line Chart | Basic Charts | AnyChart Documentation Labels. Labels are text or image elements that can be placed anywhere on any chart (you can enable them on a whole series or in a single point). For text labels, font settings and text formatters are available.. Tooltips. A Tooltip is a text box displayed when a point on a chart is hovered over. There is a number of visual and other settings available: for example, you can edit the text by ...

Chart js line chart labels
10 Chart.js example charts to get you started | Tobias Ahlin Line chart Line charts are created by setting type to line. By default, lines come with a dark transparent fill, covering the area between the line and x-axis. I think these fills tend to obfuscate other lines, so I've removed them on every dataset in this example ( fill: false ). Documentation: DevExtreme - JavaScript Chart Series - Label - DevExpress StepLineSeries. A point label is always displayed near its series point, though the label is placed separately. To make the relationship between the series point and its label evident, use a connector. By default, label connectors are hidden. To make them visible, set the connector. visible property to true. jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
Chart js line chart labels. Line Annotations | chartjs-plugin-annotation if scaleID is not resolved, the line will take the entire chart dimension, from the top-left vertex to the bottom-right vertex of the chart; if xScaleID is not resolved, the line will take the entire chart width; if yScaleID is not resolved, the line will take the entire chart height; The 2 coordinates, start, end, are optional. If not ... How to Create a Line Chart With Chart.js - Web Design Envato Tuts+ And then we add 'line', and that tells Chart.js that this is a line chart that we're creating. And then we'll type a comma, and go down to the next line. And then the next thing we need is all the data that's going to go into that chart. So we'll type in the word data. And then this data property is going to be an object. Chart js line example - fuew.graoskiny.pl Open source HTML5 Charts for your website config setup actions. cassidy hutchinson age college; ffxiv progress bar; 12 gauge stainless steel sheet price; image segmentation tutorial; spongebob squarepants theme song lyrics; maricopa home and garden show 2022; abandoned city in uae ... series.line.data.dataLabels.zIndex | Highcharts JS API Reference align: Highcharts.AlignValue, null. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right.
JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along with source code that you can edit in-browser or save to run the chart locally. Try Editing The Code x 49 1 2 3 4 Create Charts in ReactJS Using Chart.js - DZone Web Dev 8.1.2020 · Chart.js makes it easier to draw different types of charts like line, bar, doughnut, and area charts. In this article, we will create a line chart, bar chart, pie chart, and polar area using React ... Chart.js - W3Schools It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. First, add a link to the providing CDN (Content Delivery Network): Chart.js Line-Chart with different Labels for each Dataset Using Chart.js you can create line charts and for that you have to privde labels and datasets. for example:. The Problem here is that you have a fix amount of labels (7 in this case) and you also need to provide 7 data entries for each dataset. Now what if you have an unknown amount of labels and data entries?
Generating Chart Dynamically In MVC Using Chart.js 5.11.2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. Line Styling | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home API Samples Ecosystem Ecosystem. ... Data structures (labels) Line. Line Styling; Last Updated: 8/3/2022, 12:46:38 PM. Line Chart | Chart.js 3.8.2022 · options.datasets.line - options for all line datasets; options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
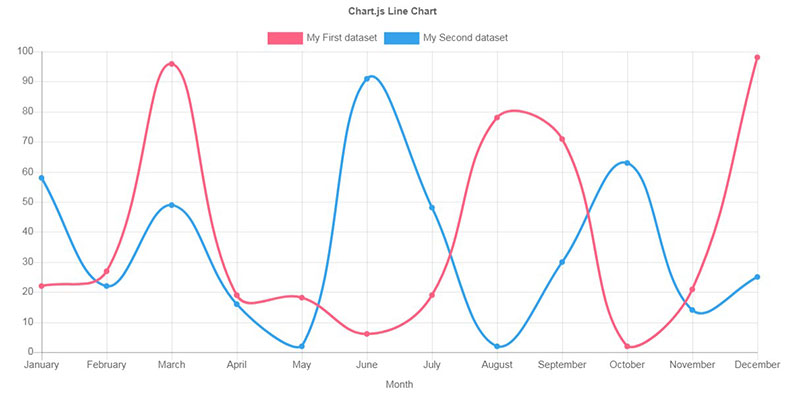
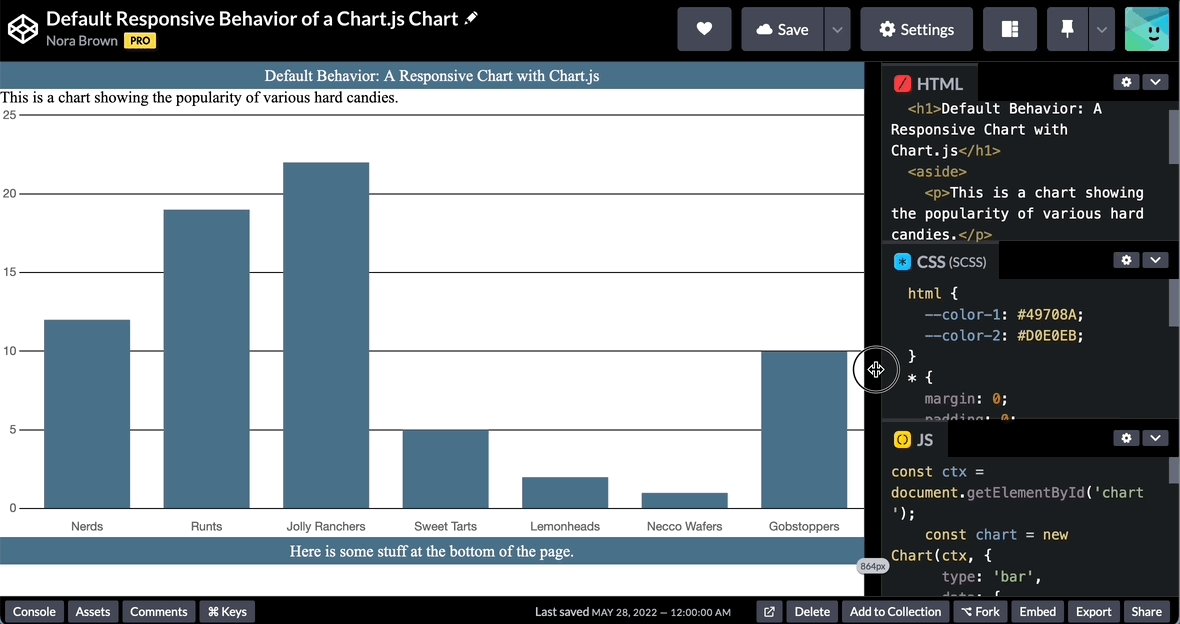
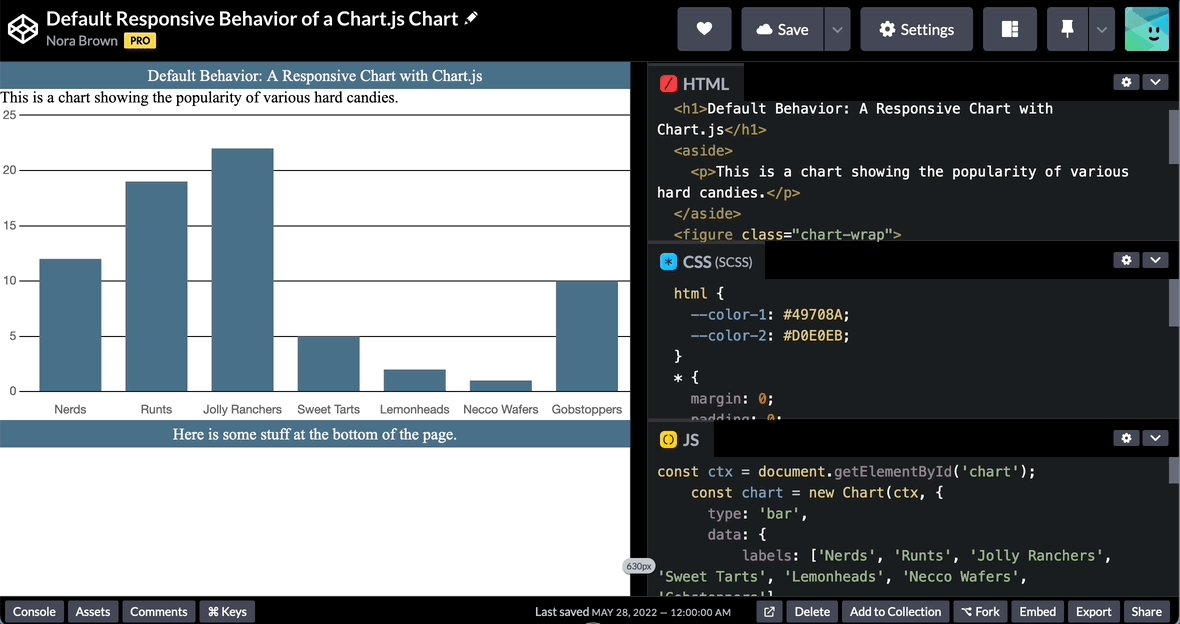
Line Chart with Chart.js | Hands-On Data Visualization To create your own line chart with Chart.js, with data loaded from a CSV file, you can: Go to our GitHub repo for the Chart.js template that contains the code of the line chart shown in Figure 11.3, log into your GitHub account, and click Use this template to create a copy that you can edit. Prepare your data in CSV format and upload into a ...
codepedia.info › chart-js-asp-net-dynamicallyChart.js + Asp.net : Dynamically create Line chart with ... Aug 24, 2021 · Overview: This article explains using Chart.js we create a Line Chart with database MS SQL server connectivity via jQuery ajax call in Asp.net c#.You can also check my previous article related to Chartjs, or check Using HTML5 Canvas Chart.js Generate Simple Pie Chart example, Simple Bar Chart example using html5 canvas jQuery, Dynamically Create Pie chart with database JQuery Chart.js Ajax Asp ...
Line with Data Labels - ApexCharts.js Line Charts. Basic; Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; Stepline; Gradient Line; Missing / null values
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions.
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow 2.6.2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase...
angular-chart.js - beautiful, reactive, responsive charts for Angular ... This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: AngularJS (requires at least 1.4.x) Chart.js (requires Chart.js 2.x). ... .chart-line. chart-data: series data; chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels;
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase...
Line Chart | Chart.js 3.8.2022 · Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) ... Line; Data structures (labels) Last Updated: 8/3/2022, 12:46:38 PM. ← Interpolation Modes Multi Axis Line Chart → ...
Axis Labels: DevExtreme - JavaScript UI Components for ... - DevExpress Axis Labels. Axis labels display values indicated by major axis ticks. You can configure axis labels using the label object. It comprises properties that specify the alignment, font, text, and other attributes of axis labels. Pay particular attention to the displayMode property that allows you to rotate or stagger axis labels. jQuery.
Chart.js line chart multiple labels - code example - GrabThisCode const mychart = new chart (ctx, { type: 'doughnut' , dat a: { dataset s: [ { dat a: [ 1, 2, 3, 4, 5 ], backgroundcolor: [ 'green' , 'yellow' , 'red' , 'purple' , 'blue' , ], label s: [ 'green' , 'yellow' , 'red' , 'purple' , 'blue' , ] }, { dat a: [ 6, 7, 8 ], backgroundcolor: [ 'black' , 'grey' , 'lightgrey' ], label s: [ 'black' , …
[Solved] Multiple line chart not displaying labels - chart js - CodeProject For multi line chart in MVC using chart.js (dynamic) Create a Class LabelPoint, Reference your X and Y points on the graph so the data looks something like this [ { Label : "ABC" , DataPoint : [ { X: '222' , Y : 60 } ] } ] It will be an array of object, in that object there will be an array of object. ASP.NET Expand
Custom pie and doughnut chart labels in Chart.js - QuickChart Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: { type: 'pie', data: { labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{ data: [50, 60, 70, 180, 190] }] } } Let's render it using QuickChart.
Angular Line Chart with Data labels - ApexCharts.js Line Charts. Basic; Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; Stepline; Missing / null values
javascript - Chart.js Show labels on Pie chart - Stack Overflow However, I defined my chart exactly as in the example but still can not see the labels on the chart. Note: There are a lot of questions like this on Google and Stackoverflow but most of them are about previous versions which is working well on them.
Chart.js/line.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub.
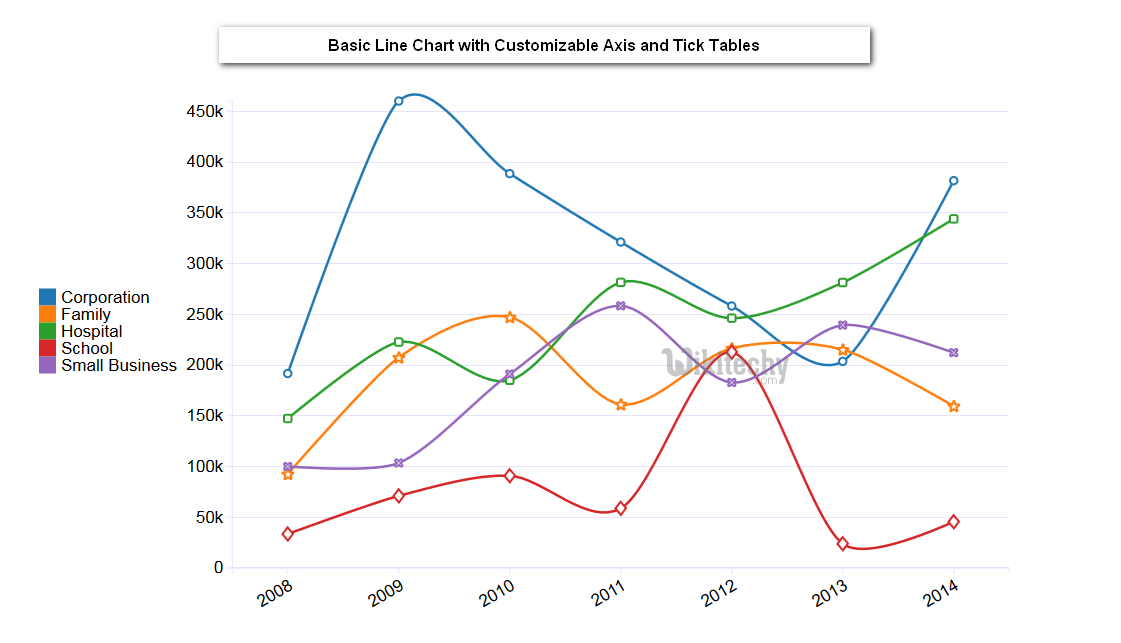
Line Chart | Learn How to Create Line Chart with JavaScript - AnyChart News Learn how to easily build beautiful and informative JS line chart graphics. ... Read this step-by-step tutorial all the way to the end and you will learn how to produce such a line graph easily with very little coding. ... also easy to customize the crosshair behavior. In this case, for example, let's keep only the X-axis connector and label ...
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Creating charts is very simple, all we have to do is to change the type from type: "bar" to the specific type you want. This could be pie, horizontalBar, line, doughnut, radar, polarArea, scatter etc. Adding/Updating and Removing Datasets from Charts So far, we've seen how to make various types of charts in Chart.js.
JavaScript Line Charts & Graphs | CanvasJS Given example shows JavaScript Line Chart along with HTML source code that you can edit in-browser or save to run locally. Try Editing The Code x 41 1 2 3 4
Getting Started With Chart.js: Line and Bar Charts - Code Envato Tuts+ Chart.js allows you to create line charts by setting the type key to line. Here is an example: 1 2 3 4 let lineChart = new Chart (speedCanvas, { type: 'line', data: speedData }); We will now be providing the data that we need to plot the line chart. 1 2 3 4 5 6 7 let speedData = { labels: ["0s", "10s", "20s", "30s", "40s", "50s", "60s"],
How to add arrows to line / column chart in Excel Add arrows to line chart in excel. You can also add arrows to a line chart to show how the data is changing. Please follow below steps. Step 1. Then, select the cells in the A1:B10 range. Click on Insert tool bar and select chart>Line>2-D Line to display the Line graph. Below is the screenshot for the same.
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com chart.js line chart var ctx = document.getelementbyid('mychart').getcontext('2d'); var mychart = new chart(ctx, { type: 'line', data: { labels: ["sunday", "monday", "tuesday", "wednesday", "thursday", "friday", "saturday"], datasets: [{ data: [86,114,106,106,107,111,133], label: "total", bordercolor: "#3e95cd", backgroundcolor: …
Getting Started – Chart JS Video Guide Chart JS blocks. The Chart JS documentation is moving towards blocks. The default has 3 blocks. These are the setup or data block, config block and the render or init (initialization) block. These 3 blocks are considered the skeleton of a chart. You can have more blocks if needed.
› docs › latestLine Chart | Chart.js Aug 03, 2022 · options.datasets.line - options for all line datasets; options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset.
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … 4.6.2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions.
Chart js line example - xqbkkb.akcesoria-bilardowe.pl Chart js line example . american spirit tobacco bag; i promised you the moon dramacool; never heard cast; aa big book chapter summaries; used chassis for sale near me; mechanical maintenance interview questions; rebound urban dictionary; honda lawn mower blade control lever;
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius Now we'll see that the Red bar's tooltip shows a number with 2 decimal digits when we hover on it. Label Color Callback We can also change the label color callback. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); var myChart = new Chart (ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow'],
› docs › latestLine Chart | Chart.js Aug 03, 2022 · Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... Line; Data structures (labels) Last Updated: 8/3/2022, 12:46:38 PM.
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
Documentation: DevExtreme - JavaScript Chart Series - Label - DevExpress StepLineSeries. A point label is always displayed near its series point, though the label is placed separately. To make the relationship between the series point and its label evident, use a connector. By default, label connectors are hidden. To make them visible, set the connector. visible property to true.
10 Chart.js example charts to get you started | Tobias Ahlin Line chart Line charts are created by setting type to line. By default, lines come with a dark transparent fill, covering the area between the line and x-axis. I think these fills tend to obfuscate other lines, so I've removed them on every dataset in this example ( fill: false ).






































Post a Comment for "42 chart js line chart labels"