41 floating labels material design
How to Recreate Material Design Floating Labels - Sciencx Material Design Floating Label Here's what the final result looks like: Begin With Form HTML Markup First, we create the markup for our Material Design form including a label and an input text field. We won't actually be using the Material Design library for markup or styling, rather we'll be recreating the appearance and behavior ourselves. Buttons: floating action button - Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android Learn about Material 3's new features and support for modern design & developer workflows
How to Recreate the Material Design Floating Label Material Design Form CSS The most important styling for a floating label is to make the label absolutely positioned inside a relative parent element. We want to be able to move our label around the input container without it disrupting the flow of elements. Float Label on Focus We also want to float the label whenever the user clicks the input.

Floating labels material design
Floating Label - Material Components for the Web Floating labels display the type of input a field requires. Every Text Field and Select should have a label, except for full-width text fields, which use the input's placeholder attribute instead. Labels are aligned with the input line and always visible. They can be resting (when a field is inactive and empty) or floating. React: Implementing Material Design's Floating Labels To make floating labels work, we need to work with three elements: The element The floating The container Empty State When the input is empty, the label will float over the actual text input, exactly in the same position where any user input would appear. Filled State Accessible Material Design Floating Labels - CodePen Use the label as a placeholder, then on input "float" the label above the input element.... ... **Accessible Material Design Floating Labels**.
Floating labels material design. Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Floating Labels / Animated Labels. By default, when using labels, they normally appear on top of the input field: Email Label. With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email. Password. Material Design Text Fields Are Badly Designed - Smashing Magazine Material Design text fields use the float label pattern. ( Large preview) Some people assume float labels are best because Google's Material Design uses them. But in this case, Google is wrong. Instead, I recommend using conventional text fields which have: The label outside the input (to tell the user what to type), Float label pattern in UX form design | by Weekday HQ | UX Planet - Medium Float label pattern in UX form design A comparison of all trends in form labels The very first time an input pattern had a float label pattern was in August 2013. The idea was simple enough — animate placeholder text to show an icon beside the input so the user does not lose context. The beginning of the floating label idea — Icon beside the input Re-creating the floating label of Material Design - DEV Community .input-active - When the input is active, the label will float up .input-filled-in-not-focus - If the input is filled in and not focused, sets the label to default color. 2. Creating the HTML This is the easy part. Just a couple of divs, labels, and inputs!
How to create Material Design like form text fields with floating label ... How to create Material Design like form text fields with floating label and animated underline bar Published: 11/10/2018 This post shows how to implement Material Design like form text fields with a floating label and an expanding underline bar animation. The post includes examples of how to style text fields with and without Javascript. "Floating labels" vs "Fixed small labels" on the the web? After going deep into Google Material Design (GMD) specs over the past 4 months, I have decided to use GMD for all desktop and Android design work, and retheme for iOS specific work. After lots of thought about the feasibility and usability go GMD on desktop, I decided to use the "Filled" versions of the GMD inputs. Material Design However, the text fields we provide make use of floating labels above the text and assistive labels below the text, which makes the VoiceOver behavior of our text fields slightly different. If accessibilityLabel is not explictly set on a single-line text field or multi-line text area, the accessibilityLabel that VoiceOver reads is a ... Pure CSS Material Design floating label - CodePen Pure CSS Material Design floating label ... ://medium.com/@AxentePaul/floating-labels-with-css-3091c30f4bb8#.6t4ib3kg4" ...
Cómo recrear la etiqueta flotante de Material Design input:focus + label, input:valid + label { transform: translateY(-100%) scale(0.75); } Con esto, la etiqueta permanece flotante cuando la entrada está enfocada o tiene un valor. ... ¡Tus etiquetas flotantes de material design están completas! Como ocurre con la mayoría de los patrones de diseño, las etiquetas flotantes han provocado una ... Floating labels are problematic - Medium Here's why: 1. There is no space for a hint Floating labels start inside the text box leaving no space for an additional hint. 2. They are hard-to-read Floating labels typically have small text, so... Material Design Styled Floating Labels - jQuery Float Label How to use it: 1. Download and include the jQuery Float Label plugin's script along with the latest version of JQuery library at the bottom of the html page. 1 2 2. Android Material Design: Working with Floating Label EditText It initially shows the label as a hint, but when user starts entering a value in the EditText, that hint turns into a floating label as the name suggests. In this tutorial, we will discuss how to implement Android Floating Label EditText using the material design library. The Floating Label EditText is implemented by wrapping an android.support ...
Bootstrap Material design floating labels overlap input text Sep 19, 2016 at 17:06. 2. Earlier i assumed that you are using fezvrasta material design library. Since you are using mdbootstrap. your earlier syntax were correct. Can your replicate your problem in jsfiddle or codepen. I have created the codepen example everything work fine there. check the codepen link.
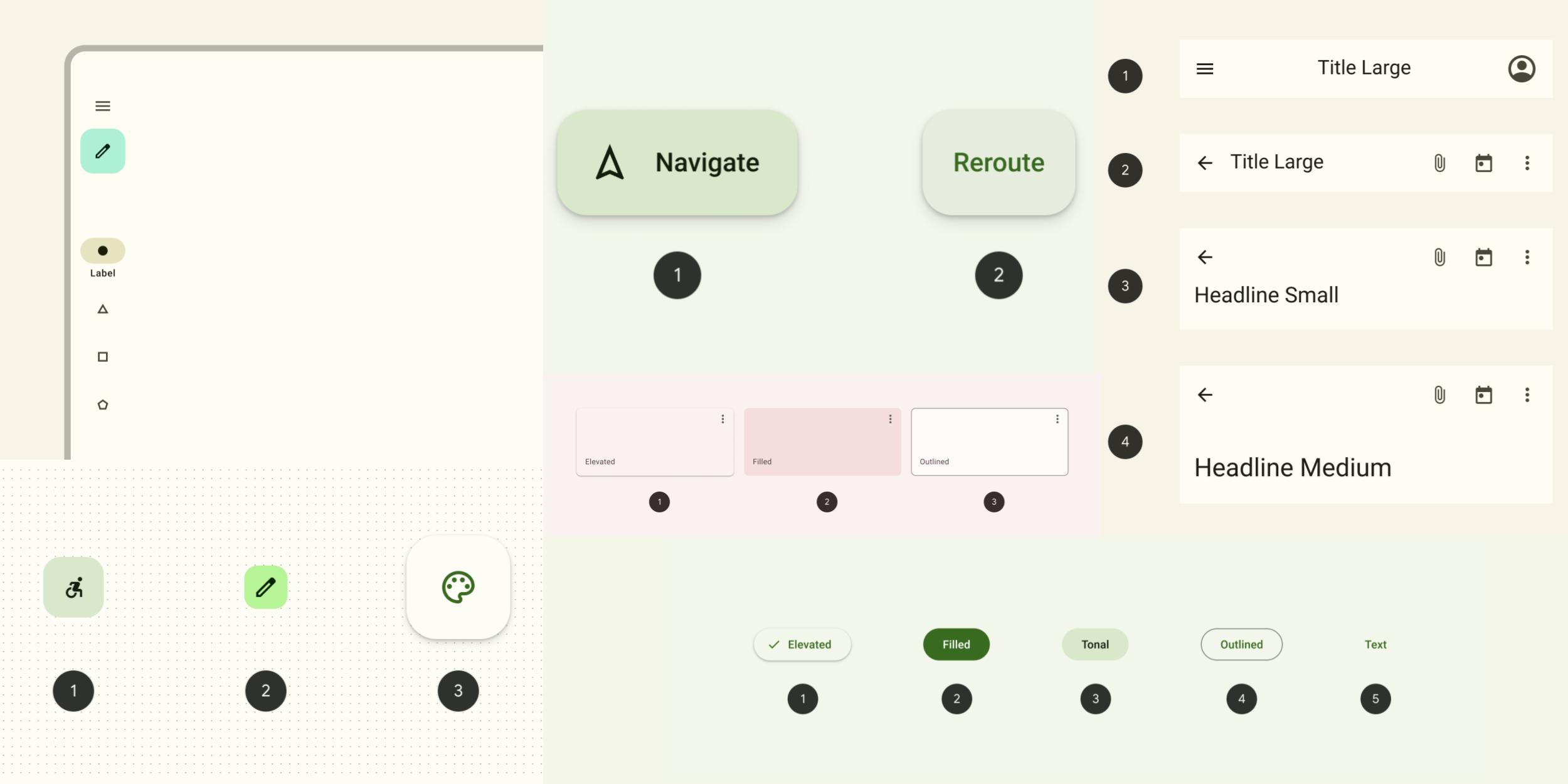
Material Design Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products.
Tailwind CSS Floating Label - Flowbite The floating label style was first pioneered by Google in its infamous Material UI design system and it's basically a label tag which floats just above the input field when it is being focused or already has content inside.
6 1 Android Floating Label For Edit Text Textinputlayout Material ... How to Design for 3D Printing. 5 Key to Expect Future Smartphones. Is the Designer Facing Extinction? Everything To Know About OnePlus. Gadget. Create Device Mockups in Browser with DeviceMock. 5 Key to Expect Future Smartphones. Everything To Know About OnePlus. How to Unlock macOS Watch Series 4.
Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
Material design select with floating label - Stack Overflow As far as I can see from the documentation, the library you use does not have an option for floating labels. Try some other library that does have floating labels, like Material Design Lite or another that has built-in this option.
Create Pure CSS Floating Labels for Input Fields - W3Bits At first, it gives an effect like the placeholder moves to the top on focus and while typing in something. But you can't move or animate placeholder actually. The Concept of CSS Floating Labels The trickery of floating placeholder effect lies in the following two things: Having a separate element with the same content as the placeholder
Float Labels with CSS | CSS-Tricks - CSS-Tricks For the labels on the right, a padding-right on the input:focus and textarea:focus greater than or equal to the width of the label (40% in the demo) keeps your input from going underneath the label as you type.. The tradeoff is when manually setting your caret with a click, the padding changes after focus but before the click sets the caret, so it's a bit unpredictable.
Android Material Design 2 Floating Label Pada Edittext Tutorial Gookkis ... Therefore in most of the implementations hint was used as a label for the edittext. from the time material design was released, a new concept of floating labels was introduced. in this concept initially showed a label as a hint and when a user enters a value in the edittext that hint moves on to the top of the edittext as a floating label.
Floating Labels in Material Design - Gravity Forms Styles Pro Floating Labels in Material Design Floating labels in the Ethereal Material theme can be activated by Enabling enhance scripts option in the Styles Pro Settings page. Go to Styles Pro Settings page To Customize Ethereal Material theme, select it from the drop down on the top Check Enable additional scripts Save settings
Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android Learn about Material 3's new features and support for modern design & developer workflows
Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Text fields let users enter, edit, and select text. ... mdc-text-field--label-floating: Styles the text field with a floating label and pre-filled or focused value. mdc-text ...
TextInputLayout / Floating Labels In EditText With Example In Android ... From the time material design was released, a new concept of floating labels was introduced. In this concept initially showed a label as a hint and when a user enters a value in the EditText that hint moves on to the top of the EditText as a floating label. Table Of Contents [ hide] 1 Basic TextInputLayout XML Code:
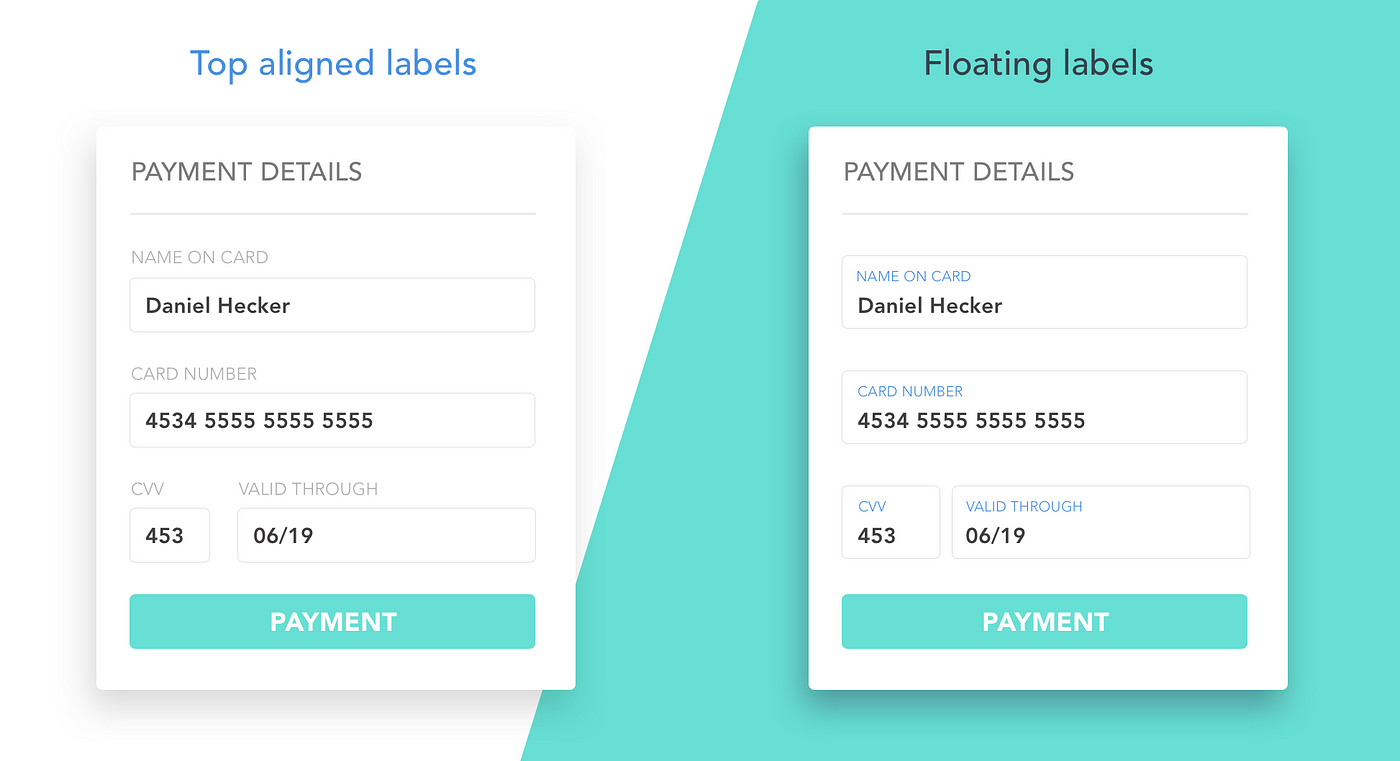
Why Infield Top-Aligned Labels Beat Floating Labels - UX Movement Floating Labels: Crammed Spacing for Two Floating labels often make it hard to distinguish the input from label due to the lack of margin space separating them. The label and input are crammed so close that they tend to run together. Instead of reading it as two distinct lines of text, users see it as a blob of text.
Floating Label - Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android. ... Floating Label. Floating labels display the type of input a field requires. Every Text Field and Select should have a label, ...
Creating Material-Design-Style Floating-Label text input with pure CSS ... For the sake of this tutorial we are going to call this folder app-root. Next, Create a few more folders so that your directory structure looks like the following: app-root /app /assets /css /scss /index.html. Next, Open terminal and cd into your app-root folder. We will use Bower to get our angularJS dependency.
Android Material Design Floating Label For Edittext Tutorial Android ... Steps to add floating label android for edittext 👉 open your android studio and create a new project. 👉 in the next tab, select your target android device. 👉 select base activity and click on next. 👉 lastly, customize the activity. adding dependency to display floating label in edittext control we need to add below dependencies.
Floating Label - Material Design Floating labels display the type of input a field requires. Every Text Field and Select should have a label, except for full-width text fields, ...
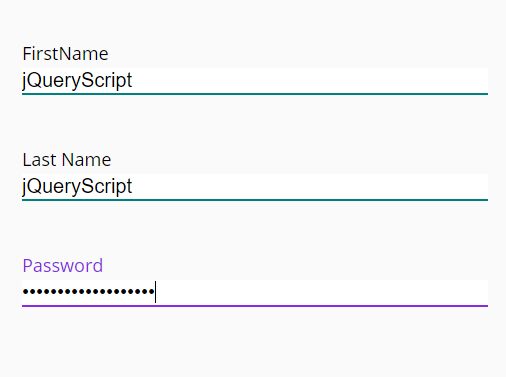
HTML/CSS Form with Floating Labels - DEV Community Now we will see how to implement the interaction to the label text. For this, we will use 3 CSS pseudo-classes. The following CSS adds the interactivity to the label text. label:focus-within > span, input:not(:placeholder-shown) + span{ color:purple; transform:translateY(0px); } With that, we have our CSS only floating label form ready.
Material Design Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products.
Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. ... (e.g. ripples, floating labels ...
Accessible Material Design Floating Labels - CodePen Use the label as a placeholder, then on input "float" the label above the input element.... ... **Accessible Material Design Floating Labels**.
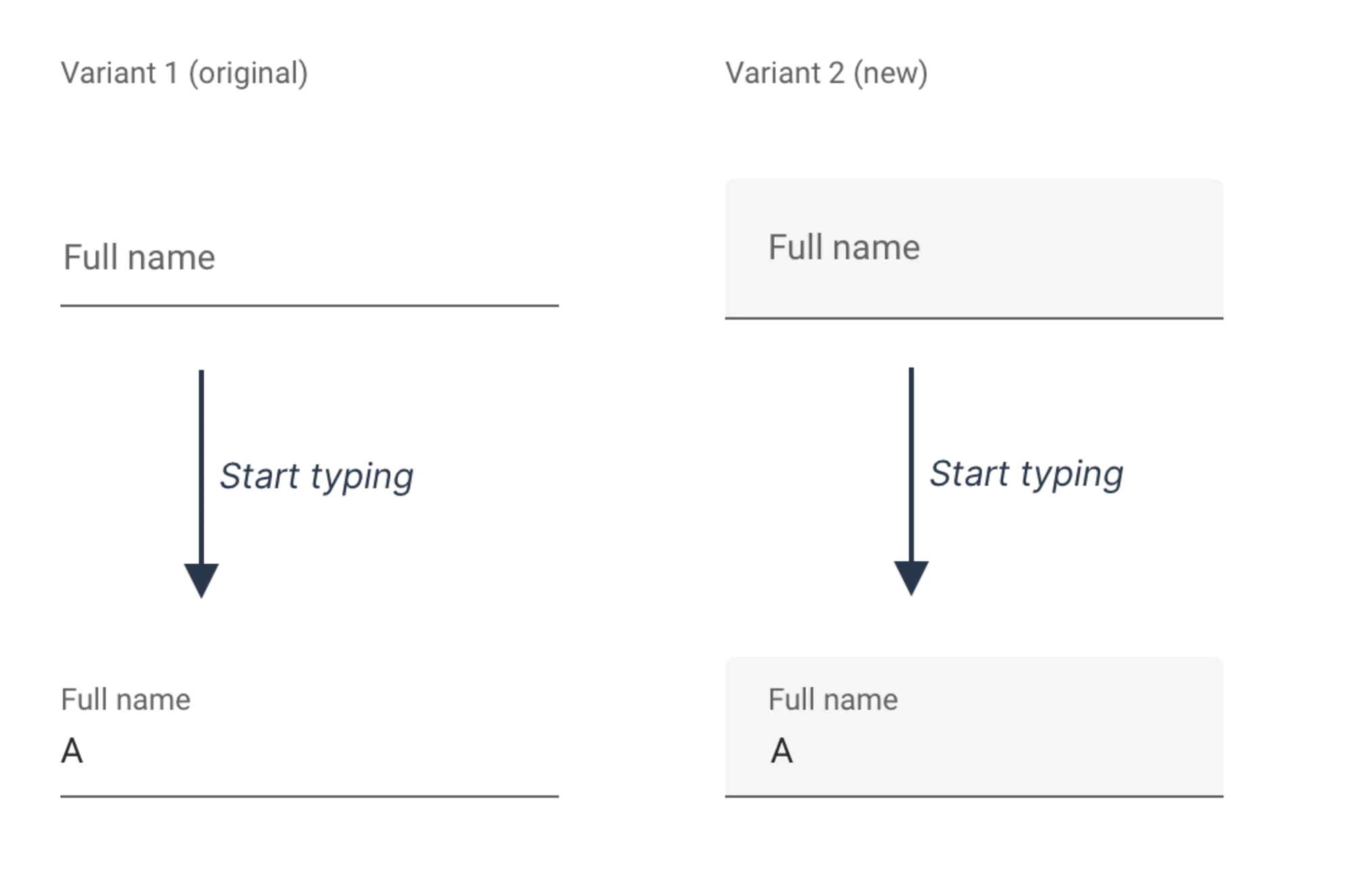
React: Implementing Material Design's Floating Labels To make floating labels work, we need to work with three elements: The element The floating The container Empty State When the input is empty, the label will float over the actual text input, exactly in the same position where any user input would appear. Filled State
Floating Label - Material Components for the Web Floating labels display the type of input a field requires. Every Text Field and Select should have a label, except for full-width text fields, which use the input's placeholder attribute instead. Labels are aligned with the input line and always visible. They can be resting (when a field is inactive and empty) or floating.






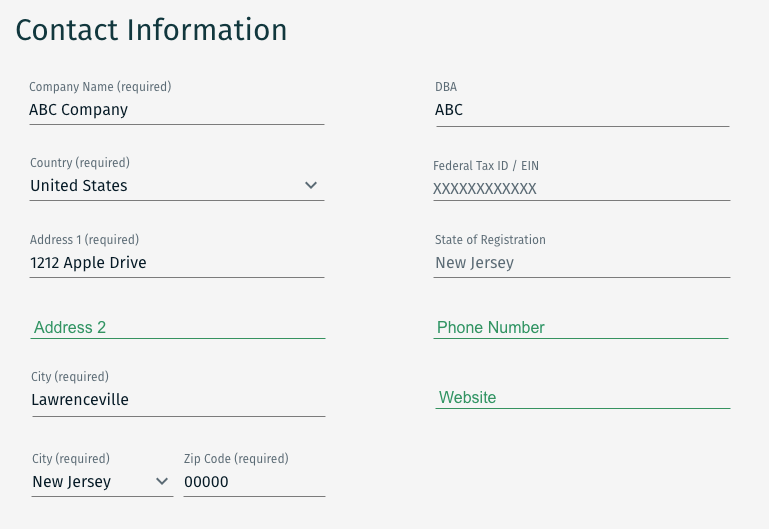
![Material Design] Input fields floating labels with error ...](https://user-images.githubusercontent.com/8236816/43764944-0e4c7914-9a2f-11e8-832d-76be62dc6118.png)









![Material Design] Input fields floating labels with error ...](https://user-images.githubusercontent.com/8236816/43764801-bbc84772-9a2e-11e8-8298-bf38f1c06503.png)









Post a Comment for "41 floating labels material design"