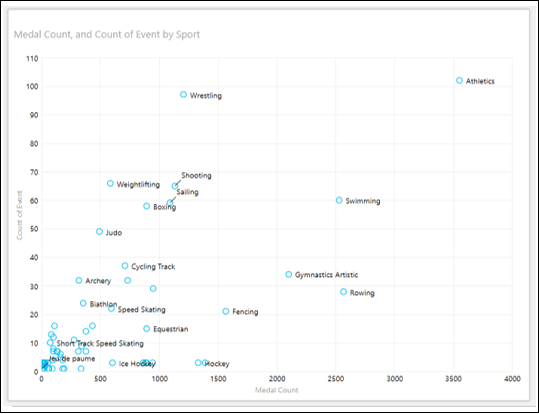
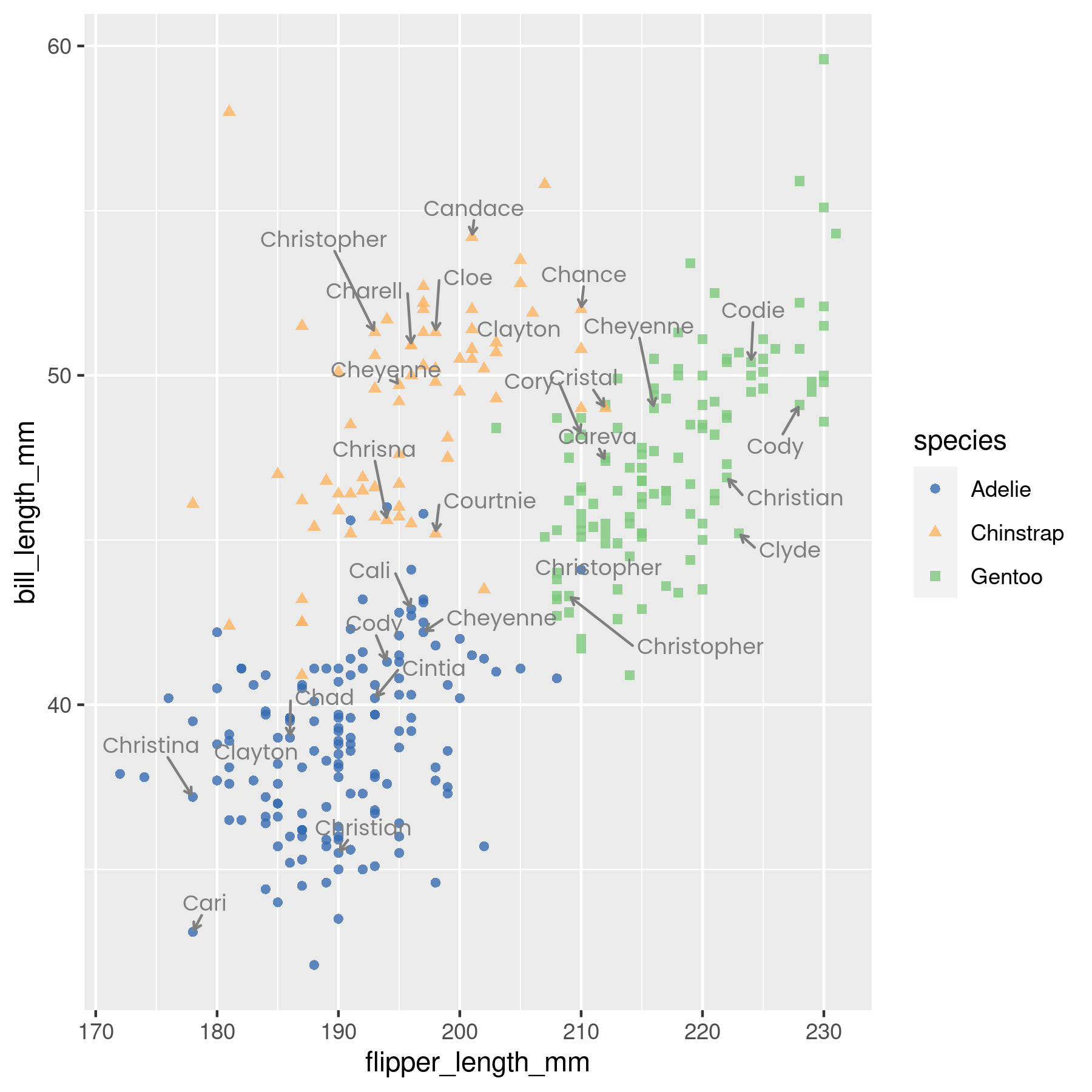
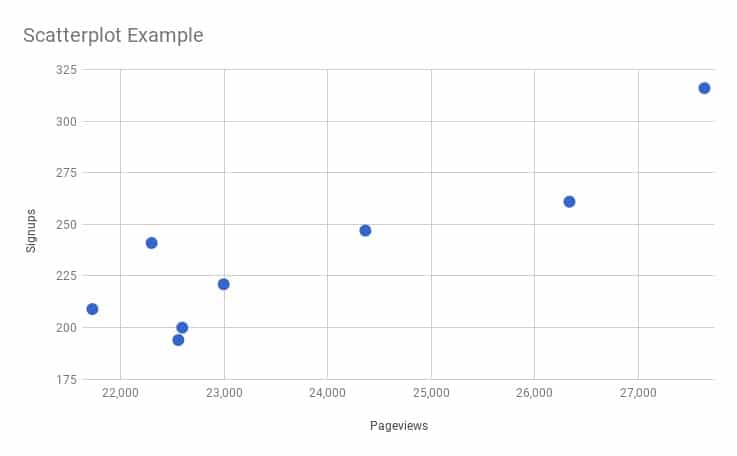
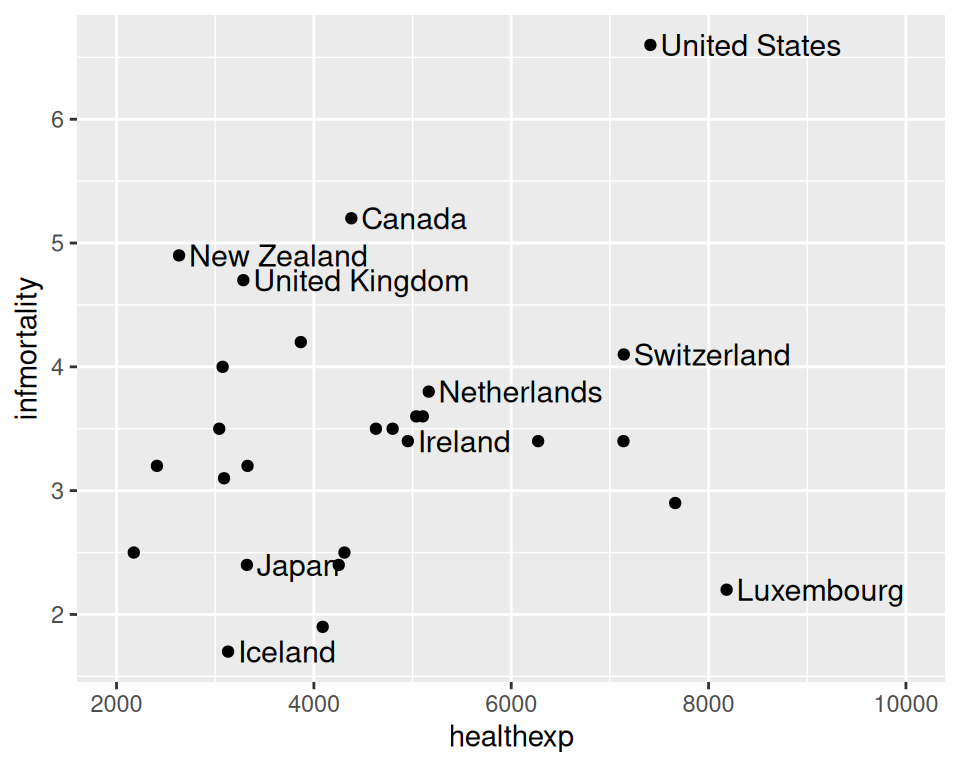
42 scatter chart with labels
pandas.pydata.org › pandas-docs › stableChart visualization — pandas 1.5.1 documentation See the scatter method and the matplotlib scatter documentation for more. Hexagonal bin plot# You can create hexagonal bin plots with DataFrame.plot.hexbin(). Hexbin plots can be a useful alternative to scatter plots if your data are too dense to plot each point individually. support.microsoft.com › en-us › topicPresent your data in a scatter chart or a line chart Scatter charts and line charts look very similar, especially when a scatter chart is displayed with connecting lines. However, the way each of these chart types plots data along the horizontal axis (also known as the x-axis) and the vertical axis (also known as the y-axis) is very different.
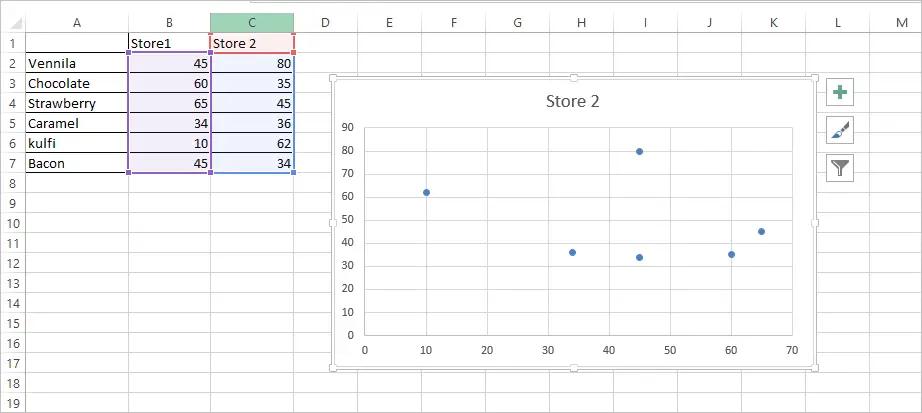
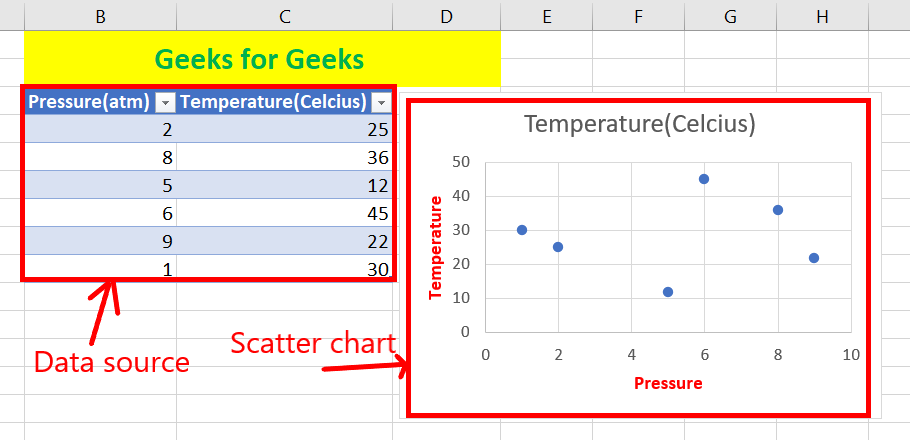
chandoo.org › wp › change-data-labels-in-chartsHow to Change Excel Chart Data Labels to Custom Values? May 05, 2010 · The Chart I have created (type thin line with tick markers) WILL NOT display x axis labels associated with more than 150 rows of data. (Noting 150/4=~ 38 labels initially chart ok, out of 1050/4=~ 263 total months labels in column A.) It does chart all 1050 rows of data values in Y at all times.

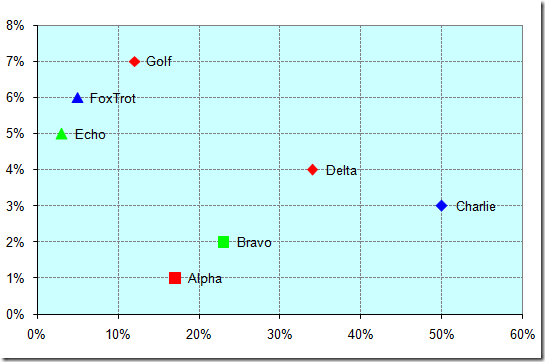
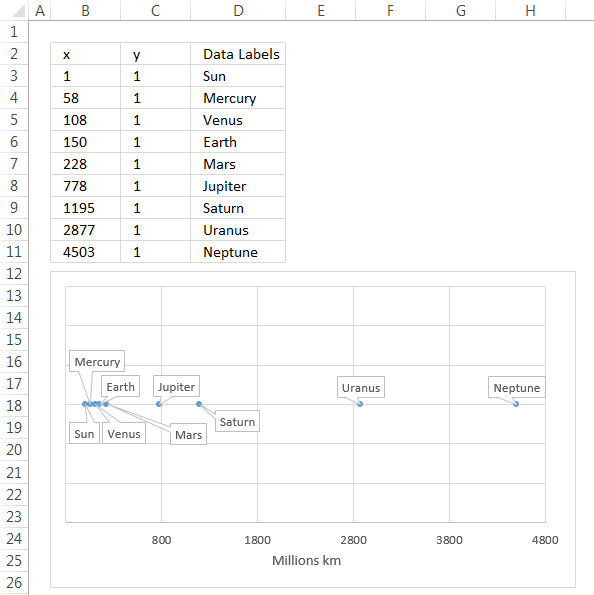
Scatter chart with labels
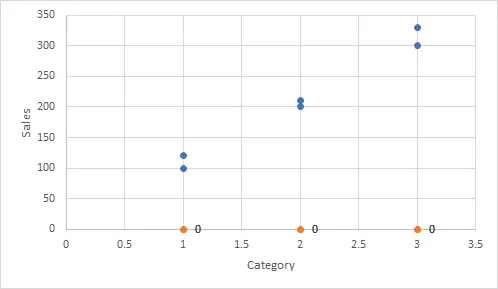
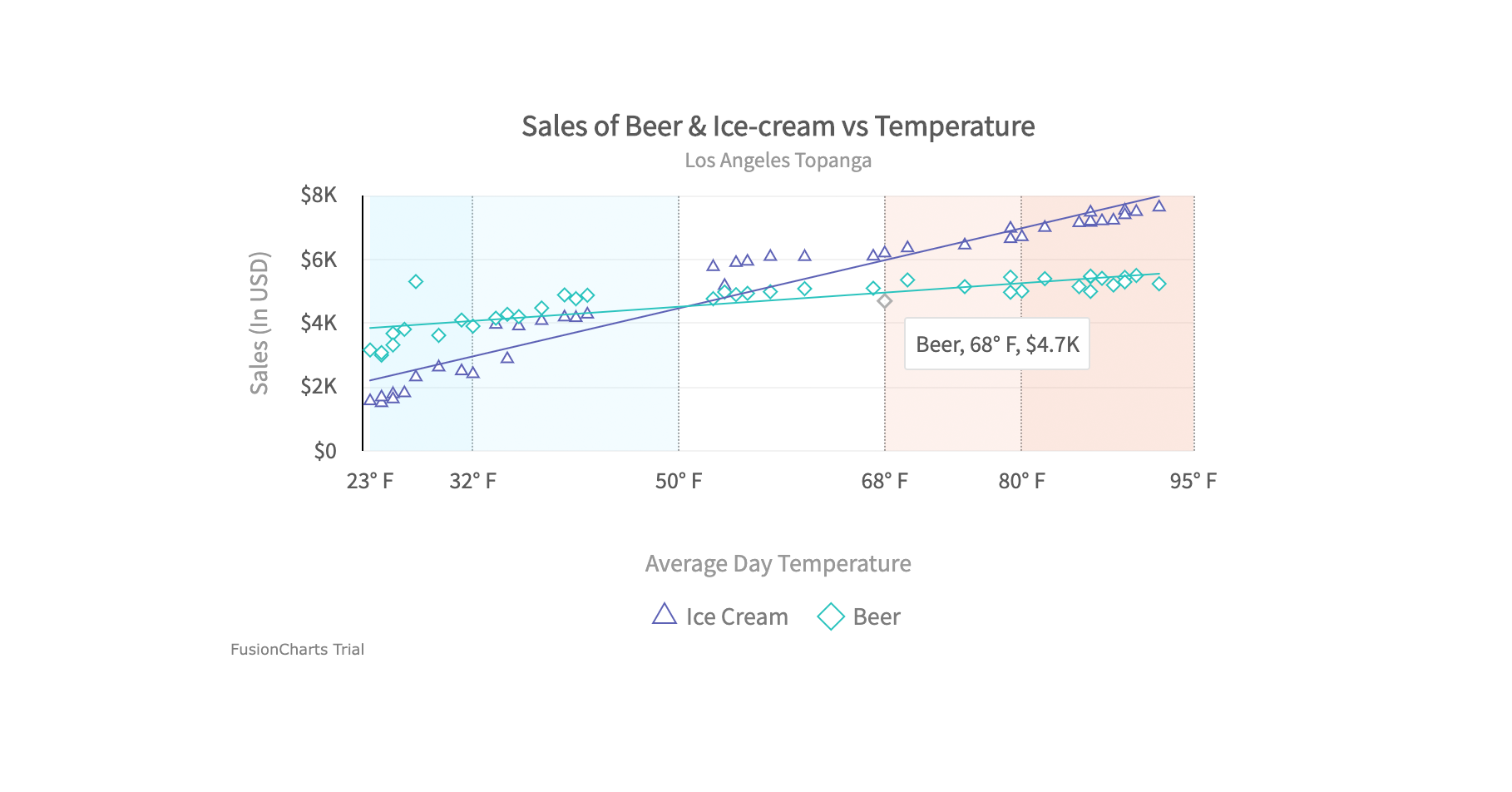
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · A scatter chart is a type of plot or mathematical diagram using Cartesian coordinates to display values for typically two variables for a set of data. To create a Scatter Dot chart, there is a representation of data related to Icecream sales vs Temperature. Update the charts > scatter-area-chart > scatter-area-chart.component.ts file developers.google.com › docs › galleryVisualization: Scatter Chart | Charts | Google Developers May 03, 2021 · A theme is a set of predefined option values that work together to achieve a specific chart behavior or visual effect. Currently only one theme is available: 'maximized' - Maximizes the area of the chart, and draws the legend and all of the labels inside the chart area. Sets the following options: › docs › latestScatter Chart | Chart.js Aug 03, 2022 · options - options for the whole chart; The scatter chart supports all of the same properties as the line chart. By default, the scatter chart will override the showLine property of the line chart to false. The index scale is of the type linear. This means if you are using the labels array the values have to be numbers or parsable to numbers ...
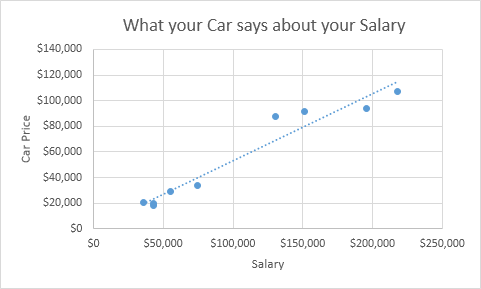
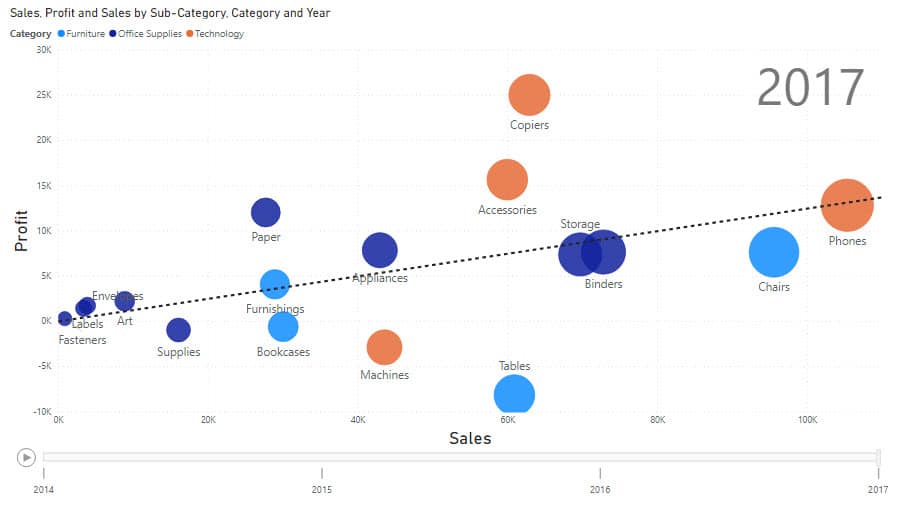
Scatter chart with labels. › excel_charts › excel_chartsExcel Charts - Scatter (X Y) Chart - tutorialspoint.com Scatter Chart. Scatter charts are useful to compare at least two sets of values or pairs of data. Scatter charts show relationships between sets of values. Use Scatter charts when the data represents separate measurements. Types of Scatter Charts. The following section explains the different options available to display a Scatter chart. Scatter ... › docs › latestScatter Chart | Chart.js Aug 03, 2022 · options - options for the whole chart; The scatter chart supports all of the same properties as the line chart. By default, the scatter chart will override the showLine property of the line chart to false. The index scale is of the type linear. This means if you are using the labels array the values have to be numbers or parsable to numbers ... developers.google.com › docs › galleryVisualization: Scatter Chart | Charts | Google Developers May 03, 2021 · A theme is a set of predefined option values that work together to achieve a specific chart behavior or visual effect. Currently only one theme is available: 'maximized' - Maximizes the area of the chart, and draws the legend and all of the labels inside the chart area. Sets the following options: › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · A scatter chart is a type of plot or mathematical diagram using Cartesian coordinates to display values for typically two variables for a set of data. To create a Scatter Dot chart, there is a representation of data related to Icecream sales vs Temperature. Update the charts > scatter-area-chart > scatter-area-chart.component.ts file





































Post a Comment for "42 scatter chart with labels"