43 bootstrap inline form with labels
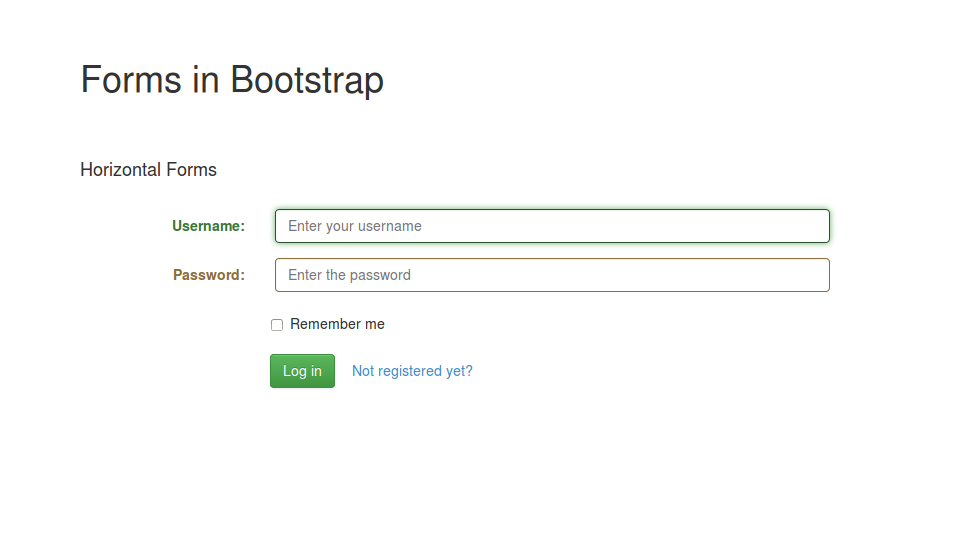
Bootstrap 4 | Forms - GeeksforGeeks The inline form contains elements that are left-aligned and inline. The inline property applies when viewports are at least 576px wide. If screen size is smaller than 576px then the form element will be stacked vertically. Example: HTML Bootstrap Form html - Modified row spacing in Bootstrap 5 - Stack Overflow One solution would be to use the my class from Bootstrap for the top and bottom margin.In your example, I added my-3 for 1rem of top and bottom margin on your textarea element.. The reason the spacing is different on B5 is because form-group, form-row, and form-inline classes have been removed in Bootstrap 5: So Grid and Utilities are supposed to be used instead.
Inline Form Bootstrap - jquery bootstrap validation isn t ... Here are a number of highest rated Inline Form Bootstrap pictures upon internet. We identified it from honorable source. Its submitted by admin in the best field. We give a positive response this kind of Inline Form Bootstrap graphic could possibly be the most trending subject similar to we allowance it in google gain or facebook.
Bootstrap inline form with labels
HTML/CSS Radio buttons not clickable due to being inside a ... HTML/CSS Radio buttons not clickable due to being inside a Radio controlled tab container? HTML CSS radio-button. Loading... Built-In Tag Helpers in ASP.NET Core - YogiHosting It specifies the element the label is bound to. The Input elements have been given names - 'Name', 'Price' & 'Quantity'. These are the names of the properties of the Model class called Product.cs. By giving them these names I will bind these values to the parameters of action method by a technique called Model Binding. Laravel 9 - File Manager using Spatie Media Library Hello Artisans, today we'll discuss about how to integrate Spatie FIle Manager using spatie new media Library package. This package is useful to keep track of each and every information we may need for an uploaded file/image.
Bootstrap inline form with labels. Multiline in Angular TextBox component - Syncfusion This feature allows the textbox to accept one or more lines of text like address, description, comments, and more. Create multiline textbox. You can convert the default textbox into the multiline textbox by setting the multiline API value as true or pass HTML5 textarea as element to the textbox.. The multiline textbox allows you to resize it in vertical direction alone. Spring Boot CRUD Application with Thymeleaf - Baeldung At this point, our sample web application does nothing. But that's about to change. Spring Data JPA allows us to implement JPA-based repositories (a fancy name for the DAO pattern implementation) with minimal fuss.. Spring Data JPA is a key component of Spring Boot's spring-boot-starter-data-jpa that makes it easy to add CRUD functionality through a powerful layer of abstraction placed on top ... Templates in Angular DropDownList component - Syncfusion Value template. The currently selected value that is displayed by default on the DropDownList input element can be customized using the valueTemplate property. In the following sample, the selected value is displayed as a combined text of both FirstName and City in the DropDownList input, which is separated by a hyphen. Source. Random GUID (v4) Generator With jQuery | Free jQuery Plugins How to use it: 1. Load the necessary JavaScript and Stylesheet in the document. 01 02 03 04 05 06 07 08 09
label above input bootstrap - mroutsource.com label above input bootstrap. by | May 12, 2022 | school safety practice exam | May 12, 2022 | school safety practice exam attachment_1 - 2022-05-15T175118.055.docx - College of ... View attachment_1 - 2022-05-15T175118.055.docx from BUSINESS 123 at M.I.T. & M.S. College, Mardan. College of Computing and Informatics Web Technologies IT230 Project Deadline: Tuesday 17/5/2022 @ Insert and update in one form codeigniter In this example, we will use jQuery, ajax, MySQL, and Bootstrap with PHP to create insert update delete on same page or one-page app. Note that, using jQuery and ajax we will insert, edit and update data from MySQL database in PHP on same page app. Table id name description date Controller // --------------------------Task----------------------- How To Add Custom CSS To Contact Form 7 Web Forms The following CSS code snippet below will style the Submit Button of your Contact Form 7 forms. There are three rules here: input, input:hover, and input:active. Let me explain what each one does, if you're not familiar. input - This is the state of the button before any action has taken place on it.
Bootstrap validation in a dual-purpose form not working setname (e.target.value)} value= {name} required placeholder="organisation name" /> {!id?.length && ( create admin user setemail (e.target.value)} value= {email} required placeholder="email" /> setuser (e.target.value)} value= {user} required placeholder="username" /> 4 to 24 characters. must begin with a … Bootstrap Tabs Horizontal - bootstrap slider plugin jquery ... Bootstrap Tabs Horizontal - 16 images - 10 creative bootstrap navbar examples that are sure to impress you in 2020, bootstrap vertical tabs scriptism, bootstrap button group examples tutorial basic advanced usage, 50 nice clean css tab based navigation scripts hongkiat, Tutorial LARAVEL 9 | 4. Filter & Search with Pagination Tutorial LARAVEL 9 | 4. Filter & Search with Pagination. Mei 12, 2022. Selamat datang di website CopyPasteKode, pada tutorial kali ini kita akan belajar bagaimana cara membuat fitur filter dan search dengan pagination pada Laravel. Dimana pada tutorial sebelumnya kita telah membuat fitur CRUD, kurang lengkap rasanya jika belum menambahkan fitur ... Examining the Edit Action Methods and Views for the Movie ... Note. An updated version of this tutorial is available here using the latest version of Visual Studio.The new tutorial uses ASP.NET Core MVC, which provides many improvements over this tutorial.. This tutorial teaches ASP.NET Core MVC with controllers and views. Razor Pages is a new alternative in ASP.NET Core, a page-based programming model that makes building web UI easier and more productive.
How to Style the Material-UI Paper Component - Smart ... Material-UI Paper Padding and Elevation. In the first table, I applied padding and elevation in the simplest ways: inline styling for padding, and using a prop for elevation.
Bootstrap Responsive Our Team Section | Team Profile Hover ... Now we have completed our CSS section, Here is our updated output with CSS. Hope you like the bootstrap Responsive Our Team Section, you can see output project screenshots. See our other blogs and gain knowledge in front-end development. Thank you 🙏💕. This post teaches us how to create a Bootstrap Responsive Our Team Section using simple HTML & CSS.
Address Form Bootstrap - html css and bootstrap ... Address Form Bootstrap - 18 images - login and registration form using bootstrap free source code, free contact form v17 html css template 2019 colorlib, bootstrap forms examples, html php code appearing in form fields bootstrap email form stack,
React Bootstrap Seleccionar, la primera opción Seleccionar ... Estoy usando el componente React Boostrap Select:
Foundation CSS General Complete Reference - GeeksforGeeks Foundation CSS General use to manage general things like form label Positioning, and upload button and this class has many features for XY grid-like grid container, XY vertical/horizontal grid, XY Grid Auto Sizing, etc. Complete list of Foundation CSS General are listed below: Foundation CSS XY Grid Foundation CSS XY Grid Importing
Create an inline form with input-groups bootstrap - CSS Create an inline form with input-groups bootstrap - CSS [ Glasses to protect eyes while coding : ] Create an inline form with input-...
bootstrap 4 button group responsive - tygart.com Bootstrap 4 has more customization options and styles for creating forms. The .input-group class is a container to enhance an input by adding an icon, text or a button in front or behind the input field as a "help text".. Use .input-group-prepend to add the help text in front of the input, and .input-group-append to add it behind the input..
Bootstrap Blog · Official blog for the Bootstrap framework. Bootstrap 5.2.0 beta. @mdo May 13, 2022. It's the biggest release since v5 itself— Bootstrap v5.2.0-beta1 is here! This release features redesigned docs, CSS variables for all our components, responsive offcanvas, new helpers and utilities, refined buttons and inputs, and lots of improvements under the hood.





Post a Comment for "43 bootstrap inline form with labels"