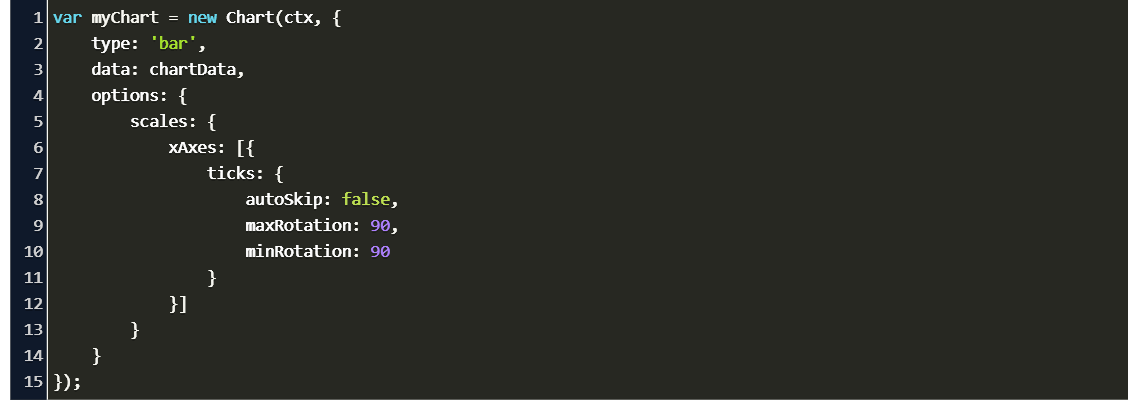
45 chart js rotate labels
Symmetry in Crystallography Notes - University of Oklahoma These symmetry operations all include a micro-translation. Consider a data set that has a c glide operation reflecting in the plane normal to the b axis. The symmetry operations could be (x, y, z) and (x, -y, z+1/2). If there are N atoms in the unit cell, then there are N/2 unique atoms. DocumentServer/CHANGELOG.md at master - GitHub Document Viewer. New viewer for PDF, XPS, DJVU files with major performance improvements All operations are performed on the client side. Ability to use the Page Thumbnails panel and to display the document's contents on the left sidebar for PDF files. Support for external and internal links in PDF opening.
mermaid/gantt.md at develop · mermaid-js/mermaid · GitHub click taskId call callback (arguments) click taskId href URL taskId is the id of the task callback is the name of a javascript function defined on the page displaying the graph, the function will be called with the taskId as the parameter if no other arguments are specified. Beginner's tip—a full example using interactive links in an html context:

Chart js rotate labels
Map and Tile Coordinates | Maps JavaScript API - Google Developers The Maps JavaScript API constructs a viewport given the zoom level center of the map (as a LatLng) and the size of the containing DOM element, and translates this bounding box into pixel coordinates. The API then determines logically all map tiles which lie within the given pixel bounds. Each of these map tiles are referenced using tile ... Remove whitespaces and other characters or text strings in Google ... text_to_search is either the text to process or a cell that contains that text. Required. search_for is that character that you want to find and delete. Required. replace_with — a character you will insert instead of the unwanted symbol. Required. occurrence_number — if there are several instances of the character you're looking for, here you can specify which one to replace. HTML Standard 4.8.4.4.3 A phrase or paragraph with an alternative graphical representation: charts, diagrams, graphs, maps, illustrations; 4.8.4.4.4 A short phrase or label with an alternative graphical representation: icons, logos; 4.8.4.4.5 Text that has been rendered to a graphic for typographical effect
Chart js rotate labels. Every night : r/GraphicsProgramming It's x to the right, y upward and z towards the viewer (so negative Z would go into the screen) TechRepSir • 2 days ago Both OpenGL and blender are a bit off. Both are depicted as left handed when they should be both right handed. Thumb is X, index finger is Y If you add a negative to blender z and make the OpenGL z positive then it will be correct PDF barcode form fields - Adobe Inc. Open the Preferences dialog box ( Edit > Preferences ), and select Forms on the left. Then select Automatically Calculate Field Values. Choose Tools > Prepare Form. Click the Barcode icon in the toolbar. Drag a rectangle to define the barcode area, and then double-click the barcode field to open the Properties dialog box. Hire Puzzle Piece Dress | Kitx | GlamCorner Model is wearing size 8. Model is 173cm / 83cm-Bust / 58cm-Waist / 82-Hips. BUST: Close fit. Refer to the size guide for specific measurements. WAIST: Relaxed fit. HIPS: Relaxed fit. LENGTH: This dress is knee length. It measures 104cm from shoulder to hem. UNDERGARMENTS: Consider a plunging bra or going without a bra to minimise lines. stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.
Icograms 3D Map Online Designer - create maps, diagrams, infographics ... Design 3D Maps, Infographics, Diagrams and Illustrations from Isometric Icons within minutes. c3js.org › examplesC3.js | D3-based reusable chart library D3 based reusable chart library C3.js | D3-based reusable chart library ... Rotate X Axis Tick Text. Rotate x axis tick text. ... Update axis labels. grrrrrrrr - Beginning Deep Sky Imaging - Cloudy Nights grrrrrrrr - posted in Beginning Deep Sky Imaging: Good balancing, no star trail. The lens I wanted to use at that. Shoot, I was even getting over 1 minute exposure without star trails and I even zoomed in on the images to verify. But could I find my target? Heck no. I was uploading images to astronomy.net where I was hoping to get star/clusters identified so I could look up in stellarium on my ... Creating 3D Cube: A Practical Guide to Three.js with Live Demo - Awwwards In the above code, there are four attributes: the first is the vertical field of view (from bottom to top) in degrees. The second one is the aspect ratio where the height of the element divides the width. The next is the near clipping plane, and the last is the far clipping plane. The near and far attributes control the rendering of objects.
› docs › chartGetting Started – Chart JS Video Guide How to rotate the label text in a doughnut chart slice vertically in Chart JS Part 2 How to hide the x axis data names in the bar type Chart JS How to display in the legend box xvalue yvalue and labels in Chart.js Stellarium Web Online Star Map Stellarium Web is a planetarium running in your web browser. It shows a realistic star map, just like what you see with the naked eye, binoculars or a telescope. wpdatatables.com › chart-js-examplesGreat Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js Cheap Video Game Shopping, Sales and Deals - Cheap Ass Gamer Rather than post a new blog for each video, I figured I would hold off and offer up a recap of my most recent videos covering a variety of games.
ffplay Documentation - FFmpeg Automatically rotate the video according to file metadata. Enabled by default, use -noautorotate to disable it. -framedrop. Drop video frames if video is out of sync. Enabled by default if the master clock is not set to video. Use this option to enable frame dropping for all master clock sources, use -noframedrop to disable it. -infbuf
stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 26, 2015 · With the above it would still show the values, but you might see an overlap if the points are too close to each other. But you can always put in logic to change the value position.
Hoogle - Haskell Hoogle is a Haskell API search engine, which allows you to search the Haskell libraries on Stackage by either function name, or by approximate type signature. Enter your own search at the top of the page. The Hoogle manual contains more details, including further details on search queries, how to install Hoogle as a command line application and ...
Storing Data in Node-Red Variables To store data use: context.set ("count", count,"file"); The system stores the variables in a JSON file in a folder called context under the .node-red folder. Even though you are storing data in the file system it is still possible to loose data as the data is only flushed to the file system every 30 seconds.
HTML Standard When a template element is created, the user agent must run the following steps to establish the template contents: Let doc be the template element's node document 's appropriate template contents owner document. Create a DocumentFragment object whose node document is doc and host is the template element.
api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
What's new in Form Recognizer? - Azure Applied AI Services Form Recognizer v3.0 preview release introduces several new features and capabilities and enhances existing one: Custom neural model or custom document model is a new custom model to extract text and selection marks from structured forms, semi-strutured and unstructured documents. W-2 prebuilt model is a new prebuilt model to extract fields ...
Jupyter Widgets — Jupyter Widgets 8.0.2 documentation - Read the Docs Jupyter Widgets are interactive browser controls for Jupyter notebooks. Examples include: Container controls like tabs, accordions, horizontal and vertical layout boxes, grid layouts. Advanced controls like maps, 2d and 3d visualizations, datagrids, and more. Notebooks come alive when interactive widgets are used.
Change Log - Roll20 Help Center Character sheet jQuery events now support the Command key on MacOS devices. Clicking away from a text box will deselect the Text Tool; Fixes a jittery user interface when using Copy Page in the Page Menu; Gives the Text Tool a stroke color option; February 17, 2022. Fixed an issue where the Text Chat popout window was not displaying the text ...
Heatmaps | Maps JavaScript API | Google Developers By default, heatmap colors are dynamically scaled according to the greatest concentration of points at any particular pixel on the map. This property allows you to specify a fixed maximum. opacity optional. Type: number optional. Default: 0.6. The opacity of the heatmap, expressed as a number between 0 and 1.
Create an AARI process - Automation Anywhere Assign label to a bot. Edit a bot. Compare bot versions. View bot dependency map. ... Rotate the external key. Use the IQ Bot Validator. Review the dashboard. Performance report page. ... Configuring a Line Bar Chart query. Editing a dashboard widget. Drilling down information in dashboard widget.
sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · Next, create the chart.js file. It will have the following structure: It will have the following structure: // set the basic chart parameters const margin, width, height, x, y, area, valueline…; // create an SVG element const svg = …; // create a function that adds data to the SVG element function appendData(year) { …
Hire Catania Short Robe | Rebecca Vallance | GlamCorner Model is 173cm / 83cm-Bust / 58cm-Waist / 82-Hips. BUST: Close fit. Refer to the size guide for specific measurements. WAIST: Fitted. HIPS: Close fit. LENGTH: This dress is mini length. It measures 89cm from shoulder to hem. UNDERGARMENTS: Consider seamless undergarments to minimise lines. FABRIC: Fabric has no stretch.
how can I programmatically change the label of the Y axis in Chart.JS in Chart.JS (v3) - how can I programmatically change the label of the Y axis? myChart.scales.y.text=yaxislabel;...doesn't change it - although all of the rest of the datasets and labels updates ok with my code below:
Merge Sort Algorithm - GeeksforGeeks Merge Sort is a recursive algorithm and time complexity can be expressed as following recurrence relation. T (n) = 2T (n/2) + θ (n) The above recurrence can be solved either using the Recurrence Tree method or the Master method. It falls in case II of the Master Method and the solution of the recurrence is θ (Nlog (N)).
Using the Node-Red Function Node- Beginners Guide The function node is used to run JavaScript code against the msg object.. The function node accepts a msg object as input and can return 0 or more message objects as output.. This message object must have a payload property (msg.payload), and usually has other properties depending on the proceeding nodes.Accessing the msg Properties in The Function Node.
Wall Street Prime Rate | WSJ Current Prime Rate Index - Bankrate WSJ Prime Rate. 5.50. 5.50. 3.25. What it means: The initials stand for The Wall Street Journal, which surveys large banks and publishes the consensus prime rate. The Journal surveys the 30 ...
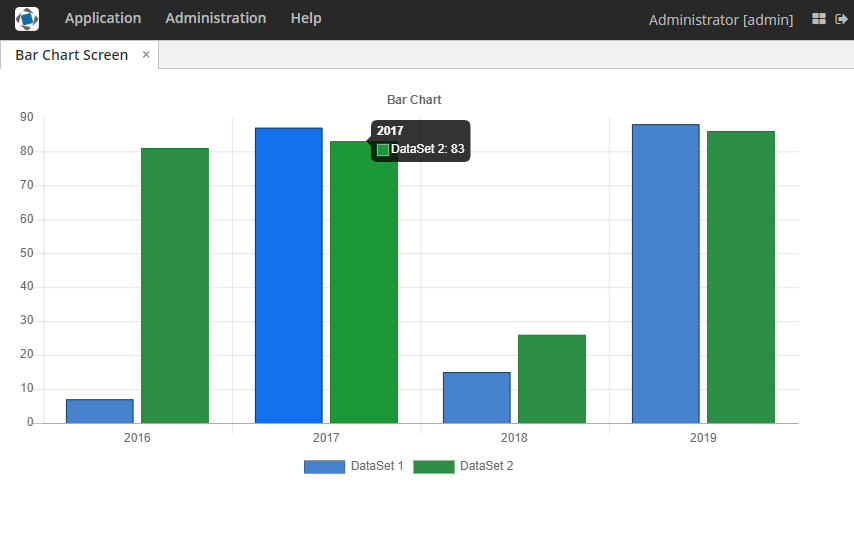
javascript - LWC Chart js: How to display dataset labels on each of the ... I have built a single horizontal stacked bar chart using LwC with ChartJS version v2.8.0, Now I want to display the dataset labels like 'Completed','Waiting','In Progress' on bars below corresponding to each bars.
Using the Recorder on Citrix Virtual Apps servers - Automation Anywhere From the Automation Anywhere Record Application selection window, select the target application from the drop-down list in the Window or URL field, and click Start recording. Note: The remote application has \\Remote label at the end of the application name. When the steps to record are completed, click End recording. Send Feedback
HTML Standard 4.8.4.4.3 A phrase or paragraph with an alternative graphical representation: charts, diagrams, graphs, maps, illustrations; 4.8.4.4.4 A short phrase or label with an alternative graphical representation: icons, logos; 4.8.4.4.5 Text that has been rendered to a graphic for typographical effect
Remove whitespaces and other characters or text strings in Google ... text_to_search is either the text to process or a cell that contains that text. Required. search_for is that character that you want to find and delete. Required. replace_with — a character you will insert instead of the unwanted symbol. Required. occurrence_number — if there are several instances of the character you're looking for, here you can specify which one to replace.
Map and Tile Coordinates | Maps JavaScript API - Google Developers The Maps JavaScript API constructs a viewport given the zoom level center of the map (as a LatLng) and the size of the containing DOM element, and translates this bounding box into pixel coordinates. The API then determines logically all map tiles which lie within the given pixel bounds. Each of these map tiles are referenced using tile ...


























![FEATURE] Orientation / rotation option of Y scale title ...](https://user-images.githubusercontent.com/6717014/37833200-a6649f86-2ea2-11e8-8171-b59da17bad38.png)











Post a Comment for "45 chart js rotate labels"